Help:Images
Contents
Getting Started
Images in EcoliWiki are particularly useful for showing gene constructs, structures of gene products, plasmid maps, etc. Uploading images is simple enough. First, you must be logged into EcoliWiki. If you don't have an account, request one by emailing EcoliWiki at ecoliwiki@gmail.com. Embedded images on EcoliWiki must be uploaded, and then linked to a page. Information on how to uploaded images is provided in the next section. The most recently uploaded images and files are listed in Special:Newimages.
Uploading
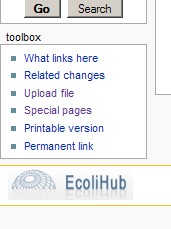
Once you're logged in, there will be a toolbox on the left-hand side of the page. In it will be an Upload file link.
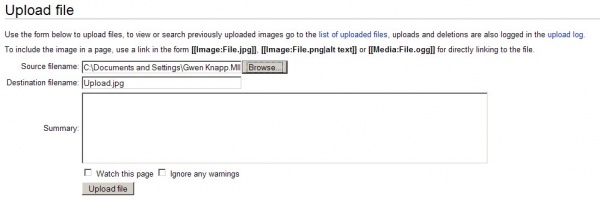
Once you have clicked Upload file, you'll be taken to a page similar to this:
To upload an image on your computer, click Browse and locate the file of interest. If you want, write a brief summary about the image. Once you've located the file, click the Upload File button.
If all goes well, you'll be taken to a page that shows the image. One error you might get is that a file is larger then the recommended file size. You can try and resize your image on the computer, then re-upload the file.
Using Images
Using images in EcoliWiki is done by doing the following: Let's say you want to link to an image called Fun.JPG. To do this, simply type [[Image:Fun.JPG]] and the image will appear.
Clicking on the image will take you to the image page in EcoliWiki.
Let's say though, that you wanted to make the picture smaller and move it to the right of the page. You can do this by adding some wiki code after the file name. For example, | thumb| will make the image a thumbnail. Writing [[Image:Fun.JPG|thumb|right]] will make the picture go to the right of the page, like in the example below:
Now our image is on the right and we can write on the left.
Image inclusion syntax
To generalize the above: there is a syntax for adding images in Mediawiki wikis. To add an image, use:
- [[Image:ImageFileName|{type}|{location}|{size}|{caption}]]
{type}, {location}, {size}, and {caption} are all optional. Anything that is not recognizable as {type} {location} or {size} is treated as a caption.
- type: allowed values are 'thumb', 'thumbnail' or 'frame'. If this is left blank, there is no box around the image, and it doesn't display a caption
- location: allowed values are 'right', 'left', 'center' or 'none'. Text will wrap around 'left' or 'right' but not around 'center'. Use {{Clr}} to prevent text below from wrapping.
- size:{width}px width in pixels. Ignored if type is 'frame'.
Examples
In the examples below, the image is placed at the beginning of a block of nonsense text, so you can see how wrapping around the image works.
Simple Image
[[Image:Fun.JPG ]]

Simple Image Resized
[[Image:Fun.JPG |50px]]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Framed Images with caption
Default alignment: [[Image:Fun.JPG |frame| Sample image figure legend]]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Centered: [[Image:Fun.JPG|frame|50px|center| Sample image figure legend]]
Note that size is ignored when frame is set. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Thumbnails
[[Image:Fun.JPG|thumb|50px|left|Sample image figure legend]]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum